4 Estilos Diferentes para el Gadget de Entradas Populares
Blogger nos permite agregar fácilmente un widget de "Entradas populares" y que seleccionamos desde su lista de gadgets, al querer agregar uno desde el "Diseño" de nuestro Blog.
Este gadget, como su nombre lo indica, muestra cuáles son las entradas más visitadas del blog, y puedes configurarlo para mostrar los datos que quieras en cuatro combinaciones posibles: (1) solo el titulo de la entrada, (2) imágenes miniaturas con el título, (3) el título de la entrada con un resumen, y (4) El título de la entrada, con una imagen miniatura y un resumen de la entrada.
Este es un elemento que no puede faltar en tu blog, ya que incita a tus usuarios a que naveguen en tu contenido, lo cual puede traducirse en mayores ganancias si es que estás monetizando tu blog, pues se generaría un aumento en el número de páginas visitas, y a su vez, puede despertar el interés para que un usuario se suscriba al blog, al ver contenido interesante, por mencionar algunos beneficios.
Ya antes había compartido contigo algunos estilos para este widget, pero, había publicado aquellos con los que era posible crear galerías horizontales con las imágenes. Pues hoy compartiré contigo 4 estilos personalizadospara que puedas agregarlos al blog en unos sencillísimos pasos, y en este caso, los estilos están pensados para mostrar solo los títulos de las entradas y numerando cada entrada ;)
Y listo! ya habrás personalizado el widget de entradas populares, cuando éste solo muestra los títulos de las entradas.
CSS
Nota: En este caso tendrás que ajustar el valor del padding que he resaltado de azul para que el listón llegue hasta el extremo derecho tal y como la demo.
Estilo 2. Black Ribbon
CSS
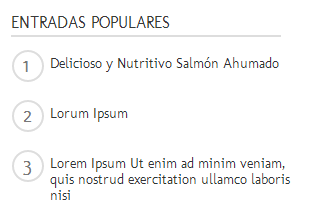
Estilo 3. Metro
CSS
Estilo 4. Boxy
CSS
Notas Finales
Este gadget, como su nombre lo indica, muestra cuáles son las entradas más visitadas del blog, y puedes configurarlo para mostrar los datos que quieras en cuatro combinaciones posibles: (1) solo el titulo de la entrada, (2) imágenes miniaturas con el título, (3) el título de la entrada con un resumen, y (4) El título de la entrada, con una imagen miniatura y un resumen de la entrada.
Este es un elemento que no puede faltar en tu blog, ya que incita a tus usuarios a que naveguen en tu contenido, lo cual puede traducirse en mayores ganancias si es que estás monetizando tu blog, pues se generaría un aumento en el número de páginas visitas, y a su vez, puede despertar el interés para que un usuario se suscriba al blog, al ver contenido interesante, por mencionar algunos beneficios.
Ya antes había compartido contigo algunos estilos para este widget, pero, había publicado aquellos con los que era posible crear galerías horizontales con las imágenes. Pues hoy compartiré contigo 4 estilos personalizadospara que puedas agregarlos al blog en unos sencillísimos pasos, y en este caso, los estilos están pensados para mostrar solo los títulos de las entradas y numerando cada entrada ;)
Pasos previos: Agregar el gadget, si no lo has hecho
- Selecciona la pestaña "Diseño" y agrega el gadget de "Entradas populares", en la sección de tu blog que deseas que aparezca, como por ejemplo en la columna lateral, haciendo click en "Añadir un gadget".
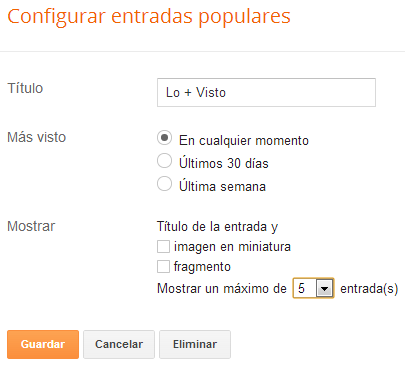
- Configura el widget para que muestre solo el título de la entrada. Esto lo haces evitando activar las casillas: "Imagen en miniatura" y "fragmento", tal y como se muestra en la siguiente imagen. Por tu parte, configura el resto de las opciones.

- Una vez configurado el widget, guarda los cambios, haciendo click en Guardar, y después en guardar disposición.
Cómo agregar el CSS para crear el estilo en el widget de Entradas populares
- Elige el estilo de los cuatro que he preparado para ti, y copia el CSS que te facilito, y que aparece debajo de la imagen que muestra el estilo.
- Selecciona la pestaña "Plantilla" luego haces clik en Personalizar > Avanzado > Añadir CSS y ahí pegas el CSS del estilo que más te guste.
- Una vez que agregues el CSS, guarda los cambios en "Aplicar al blog".
Y listo! ya habrás personalizado el widget de entradas populares, cuando éste solo muestra los títulos de las entradas.
Los estilos
A continuación, te facilito el CSS de cada estilo, solo elige el que más te guste y ponlo en tu blog. Puedes ver cada uno de los estilos en acción en el siguiente blog de pruebas: http://nuevo-com.blogspot.com/
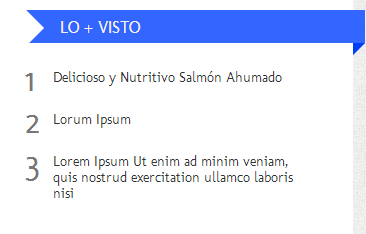
Estilo 1. Blue RibbonCSS
#PopularPosts1 h2{
position:relative;
right:-2px;
padding:8px 63px 6px 17px; /*Ajusta el valor coloreado de azul para extender el listón a la derecha*/
width:100%;
margin:0;
font-size:16px;
background:#3366FF;
color:#f2f2f2;
text-align:left;
text-indent:18px;
}
#PopularPosts1 h2:before{
position:absolute;
content:"";
top:33px;
right:0px;
width: 0px;
height: 0px;
border-bottom:12px outset transparent;
border-left:12px solid #003df5;
}
#PopularPosts1 h2:after{
position:absolute;
content:"";
top:-6px;
left:-5px;
width: 0px;
height: 0px;
border-bottom:24px outset transparent;
border-top:24px outset transparent;
border-left:24px solid #fff;
}
#PopularPosts1 ul{
list-style:none;
counter-reset:li;
padding:10px;
left:-8px;
width:100%;
}
#PopularPosts1 li{ /*Estilos de cada elemento*/
width:100%;
position:relative;
left:0;
margin:7px 0 16px 12px;
padding:10px 4px 0 5px;
}
#PopularPosts1 ul li:before{ /*Los estilos del Número*/
content:counter(li);
counter-increment:li;
position:absolute;
top:-2px;
left:-20px;
font-size:35px;
width:20px;
color:#777; /*Color de texto*/
}
#PopularPosts1 ul li a{
display:block;
font-size:14px;
color:#333;
text-decoration:none;
transition: all .2s ease-in-out;
}
#PopularPosts1 ul li a:hover{
color:#3366FF;
margin-left:3px;
}Nota: En este caso tendrás que ajustar el valor del padding que he resaltado de azul para que el listón llegue hasta el extremo derecho tal y como la demo.
Estilo 2. Black Ribbon
CSS
#PopularPosts1 h2{
position:relative;
padding:8px 10px 6px 10px;
width:100%;
margin:0;
font-size:16px;
background:black;
color:#f2f2f2; /* Color del titulo widget */
text-align:center;
}
#PopularPosts1 h2:before{
position:absolute;
content:"";
top:-6px;
right:-5px;
width: 0px;
height: 0px;
border-bottom:24px outset transparent;
border-top:24px outset transparent;
border-right:24px solid #fff; /*Color del triángulo igual que el fondo*/
}
#PopularPosts1 h2:after{
position:absolute;
content:"";
top:-7px;
left:-5px;
width: 0px;
height: 0px;
border-bottom:24px outset transparent;
border-top:24px outset transparent;
border-left:24px solid #fff; /*Color del triángulo igual que el fondo*/
}
#PopularPosts1 ul{
list-style:none;
counter-reset:li;
padding:10px;
left:-8px;
width:100%;
}
#PopularPosts1 li{ /*Estilos de cada elemento*/
width:100%;
position:relative;
left:0;
margin:0 0 1px 12px;
padding:4px 5px;
}
#PopularPosts1 ul li:before{ /*Los estilos del Número*/
content:counter(li);
counter-increment:li;
position:absolute;
top:2px;
left:-23px;
font-size:35px; /* Tamaño número */
width:20px;
color:#333; /*Color de texto*/
}
#PopularPosts1 ul li a{
display:block;
position:relative;
left:-30px;
width:100%;
margin:0;
padding: 9px 3px 10px 29px;
font-size:14px;
color:#333;
text-decoration:none;
transition: all .2s ease-in-out;
}
#PopularPosts1 ul li a:hover{
color:#3366ff;
margin-left:3px;
}Estilo 3. Metro
CSS
#PopularPosts1 h2{
padding:8px 10px 3px 0;
width:100%;
margin:0;
font-size:16px;
position:relative;
left:-20px;
display:block;
border-bottom:2px solid #ddd;
}
#PopularPosts1 ul{
list-style:none;
counter-reset:li;
padding:10px;
width:100%;
}
#PopularPosts4 li{ /*Estilos de cada elemento*/
width:100%;
position:relative;
left:0;
margin:0 0 6px 10px;
padding:4px 5px;
}
#PopularPosts1 ul li:before{ /*Los estilos del Número*/
content:counter(li);
counter-increment:li;
position:absolute;
top:3px;
left:-39px;
font-size:21px;
width:28px;
height:28px;
border-radius: 50%;
color:#777; /* Color de texto */
border: 2px solid #ddd; /* Color de borde círculo */
padding:0;
text-indent:9px;
}
#PopularPosts1 ul li a{
display:block;
position:relative;
left:-45px;
width:100%;
margin:0;
min-height:28px;
padding: 5px 3px 3px 39px;
color:#333;
text-decoration:none;
font-size:14px; /* Tamaño fuente de enlace */
}
#PopularPosts1 ul li a:hover{
color:#3366ff;
margin-left:3px;
}Estilo 4. Boxy
CSS
#PopularPosts1 h2{
padding:7px 0 3px 0;
width:100%;
margin:0;
font-size:1.3em;
text-indent:-12px;
font-size:19px;
text-align:center; /* Alineación texto título */
}
#PopularPosts1 ul{
list-style:none;
counter-reset:li;
padding:8px 0px 1px;
left:-8px;
width:290px;
}
#PopularPosts1 li{ /*Estilos de cada elemento*/
position:relative;
margin:0 0 10px 0;
padding: 3px 2px 0 7px;
left:-5px;
width:285px;
border:1px solid #ddd; /*Color de borde*/
}
#PopularPosts1 ul li:before{ /*Los estilos del Número*/
content:counter(li);
counter-increment:li;
position:absolute;
display:block;
top:-5px;
left:-5px;
font-size:18px;
width:14px;
margin:0 0 10px 0;
padding:4px 4px 4px 3px;
color:#333; /*Color de texto*/
text-align:left;
background:#e2e2e2; /*Color de fondo*/
text-indent:2px;
}
#PopularPosts1 ul li:after{
content:"";
position:absolute;
top:-5px;
left:15px;
width: 0px;
height: 0px;
border-top:5px outset transparent;
border-left:5px solid #aeaeae; /* color triangulo del número*/
}
#PopularPosts1 ul li a{
font-size:16px;
color:#777;
margin-left:17px;
display:block;
min-height:25px;
text-decoration:none;
padding:0 4px 3px 0;
}
#PopularPosts1 ul li:hover{
background:#f9f9f9;
border:1px solid #aaa;
}
#PopularPosts1 ul li a:hover{
color:#0174DF;
}Notas Finales
- Todo el CSS es válido. Solo hay que mencionar que, la numeración no es visible en Internet Explorer 7, ya que esa versión del navegador no soporta propiedades que hacen que la numeración aparezca. En el caso del estilo Metro (el 3), los círculos se ven cuadrados en IE8 y versiones anteriores ya que, dichas versiones no soporta una propiedad que hace que se creen los círculos.
- Las fuentes se heredarán de la plantilla, ya que no han sido declaradas en el CSS.
Actualización. He puesto el ID del widget en el CSS para que funcione con el primer widget de entradas populares que hayas agregado. Si es el segundo,deberás cambiar: #PopularPosts1 por #PorpularPosts2 Blogger va numerando los widgets que pueden ponerse en el blog mas de una vez en forma sucesiva.
BLOG DE EJEMPLO
BLOG DE EJEMPLO