Como insertar el botón "Me Gusta" de Facebook en Blogger
Me Gusta es el botón más popular en internet.
Un blog o página web que no lo posea, se pierde cientos o miles de sugerencias valiosas.
Al dar un clic en él se publica en la biografía de esa persona, una entrada con el título, una descripción, una miniatura de una imagen de nuestro post y el vínculo.
Dicha publicación se le envía a gran parte de los amigos de dicho usuario en Facebook.
Cualquier clic posteriormente en el botón Me Gusta en Facebook, repercutirá en la práctica de forma positiva en la validez de nuestra publicación, ante Google y los otros buscadores de internet.
Para insertarlo de manera que se muestre en todas los post o entradas de tu blog, has lo siguiente:
1- En tu escritorio o Dashboard de Blogger da un clic en "Diseño" en la barra a la izquierda.
2- Da un clic en: "Añadir un Gadget".

Se abrirá una nueva ventana con los Gadgets predeterminados que ofrece el servicio.
Revísalos que quizás alguno te servirá.
3- Busca el gadget llamado: "HTML/Javascript", da un clic en el signo + a la derecha.

Se abrirá la ventana donde insertar el código.

4- Copia el código CTRL+C
<div id="fb-root"></div>
<script type="text/javascript">
(function() {
var element = document.createElement('script');
element.type = "text/javascript";
element.async = true;
element.id = "facebook-jssdk"
element.src = "//connect.facebook.net/es_ES/all.js#xfbml=1";
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(element, s);
})();
</script>
<div class="fb-like" data-send="true" data-show-faces="true"></div>
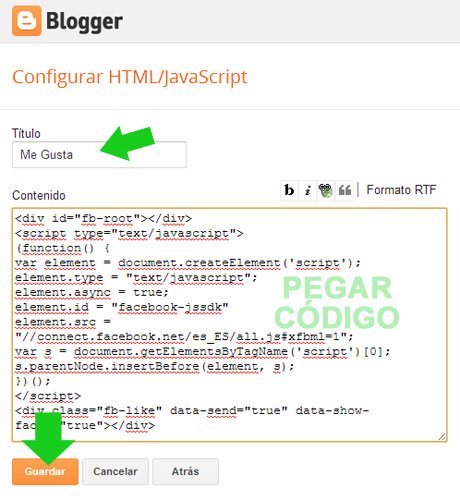
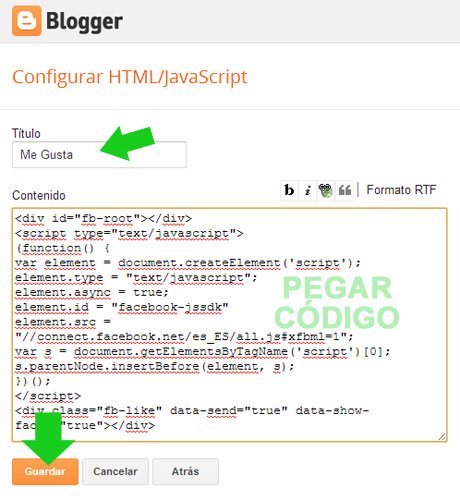
5- Da un clic en la ventana de Blogger y usa las teclas Control + V para pegarlo.
En el cuadro Titulo escribe "Me Gusta".
6- Presiona el botón "Guardar".
7- De vuelta en el editor mueve el Gadget al lugar exacto donde deseas que se muestre el botón.
2- Da un clic en: "Añadir un Gadget".

Se abrirá una nueva ventana con los Gadgets predeterminados que ofrece el servicio.
Revísalos que quizás alguno te servirá.
3- Busca el gadget llamado: "HTML/Javascript", da un clic en el signo + a la derecha.

Se abrirá la ventana donde insertar el código.

4- Copia el código CTRL+C
<div id="fb-root"></div>
<script type="text/javascript">
(function() {
var element = document.createElement('script');
element.type = "text/javascript";
element.async = true;
element.id = "facebook-jssdk"
element.src = "//connect.facebook.net/es_ES/all.js#xfbml=1";
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(element, s);
})();
</script>
<div class="fb-like" data-send="true" data-show-faces="true"></div>
En el cuadro Titulo escribe "Me Gusta".
6- Presiona el botón "Guardar".
7- De vuelta en el editor mueve el Gadget al lugar exacto donde deseas que se muestre el botón.
Para colocar un me gusta de twitter
Colocar el siguiente código:<a href="https://twitter.com/share" class="twitter-share-button" data-lang="es">Twittear</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
